Translation, images, slight tweaks to animations.
This commit is contained in:
parent
d839b56dd3
commit
9c4d84b35b
6 changed files with 22 additions and 9 deletions
i18n
layouts/partials
static
|
|
@ -2,11 +2,17 @@
|
|||
"worksOn": {
|
||||
"other": "Works on: "
|
||||
},
|
||||
"status": {
|
||||
"other": "Status: "
|
||||
},
|
||||
"learnMore": {
|
||||
"other": "Learn more"
|
||||
},
|
||||
"language": {
|
||||
"other": "Language"
|
||||
},
|
||||
"translated": {
|
||||
"other": "Translated in: "
|
||||
}
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -2,11 +2,17 @@
|
|||
"worksOn": {
|
||||
"other": "Marche sur : "
|
||||
},
|
||||
"status": {
|
||||
"other": "Status : "
|
||||
},
|
||||
"learnMore": {
|
||||
"other": "En savoir +"
|
||||
},
|
||||
"language": {
|
||||
"other": "Langue"
|
||||
},
|
||||
"translated": {
|
||||
"other": "Traduit en : "
|
||||
}
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -14,7 +14,7 @@
|
|||
|
||||
<div class="navbar-menu">
|
||||
<ul class="navbar-list">
|
||||
{{ range .Site.Menus.main }}
|
||||
{{ range .Site.Menus.main.ByWeight }}
|
||||
{{ if .HasChildren }}
|
||||
<div class="menu-with-sub">
|
||||
<a href="#" role="button">
|
||||
|
|
@ -48,7 +48,7 @@
|
|||
<a href="#" role="button">
|
||||
<li>
|
||||
<img src="/icons/lang.svg" class="icon-as-text"/>
|
||||
<span>{{ i18n "language" }}</span>
|
||||
<span>{{ i18n "language" 1 }}</span>
|
||||
</li>
|
||||
</a>
|
||||
<ul class="sub-menu">
|
||||
|
|
|
|||
|
|
@ -8,12 +8,12 @@
|
|||
background-repeat: no-repeat;
|
||||
}
|
||||
|
||||
.block-preview:hover {
|
||||
.block-preview:hover, .block-preview.toggled {
|
||||
box-shadow: 0px 0px 4px 0px #000000;
|
||||
}
|
||||
|
||||
.block-preview .label {
|
||||
transition: max-height 0.2s ease-in;
|
||||
transition: max-height 0.15s ease-in;
|
||||
max-height: 20%;
|
||||
overflow: hidden;
|
||||
bottom: 0;
|
||||
|
|
@ -22,19 +22,20 @@
|
|||
bottom: 0;
|
||||
}
|
||||
|
||||
.block-preview:hover .label {
|
||||
.block-preview:hover .label, .block-preview.toggled .label {
|
||||
max-height: 100%;
|
||||
height: calc(100% - 1em);
|
||||
}
|
||||
|
||||
.block-preview .label .show-on-hover {
|
||||
display: none;
|
||||
transition: opacity 0.2s;
|
||||
transition: opacity 0.15s;
|
||||
opacity: 0;
|
||||
max-height: 0;
|
||||
background: none;
|
||||
}
|
||||
|
||||
.block-preview:hover .label .show-on-hover {
|
||||
.block-preview:hover .label .show-on-hover, .block-preview.toggled .label .show-on-hover {
|
||||
display: block;
|
||||
opacity: 1;
|
||||
max-height: 100%;
|
||||
|
|
|
|||
Binary file not shown.
|
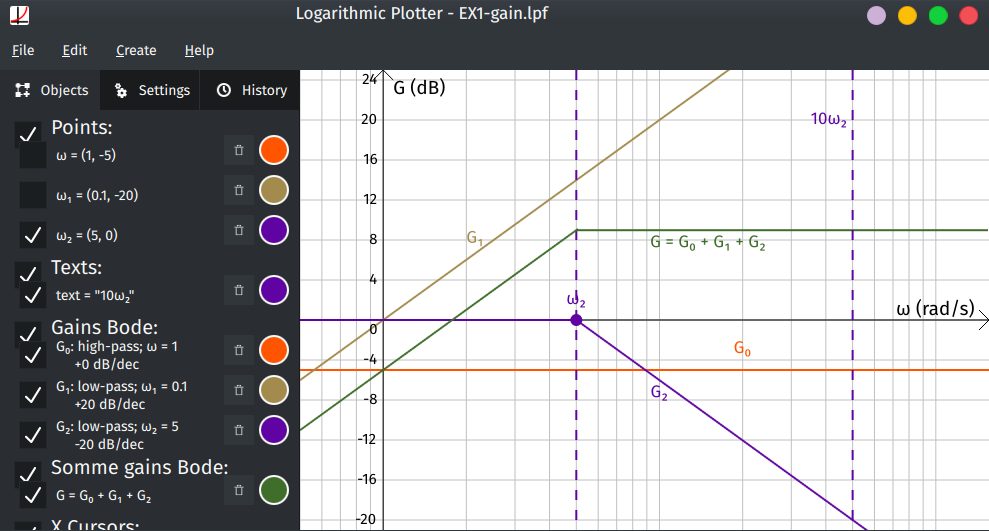
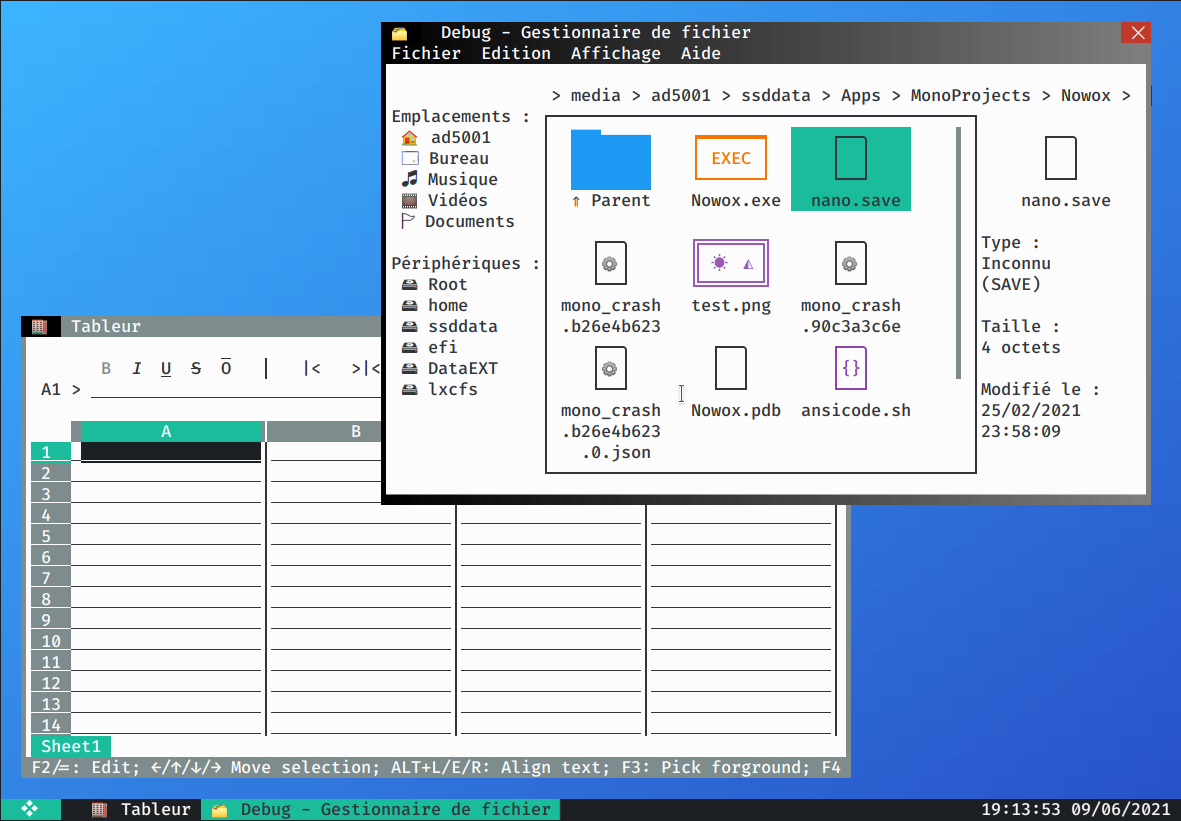
Before 
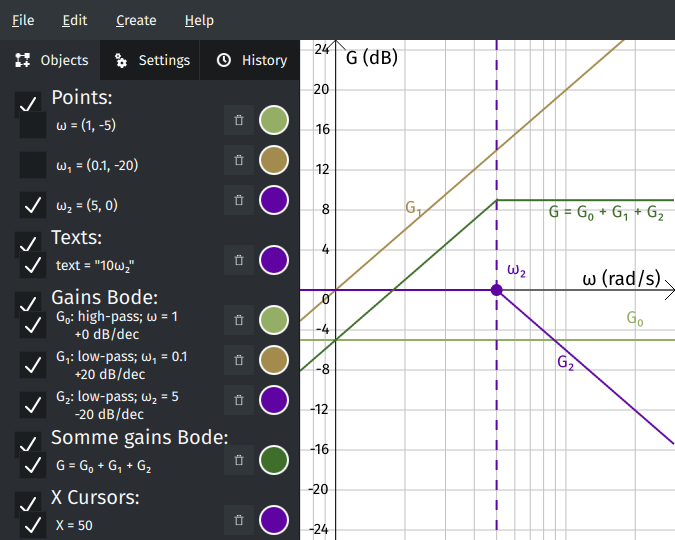
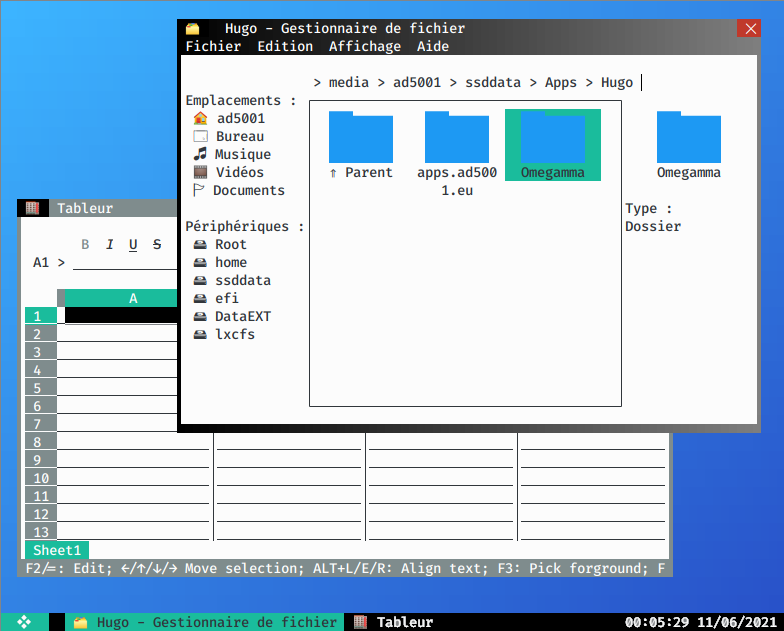
(image error) Size: 102 KiB After 
(image error) Size: 88 KiB 

|
Binary file not shown.
|
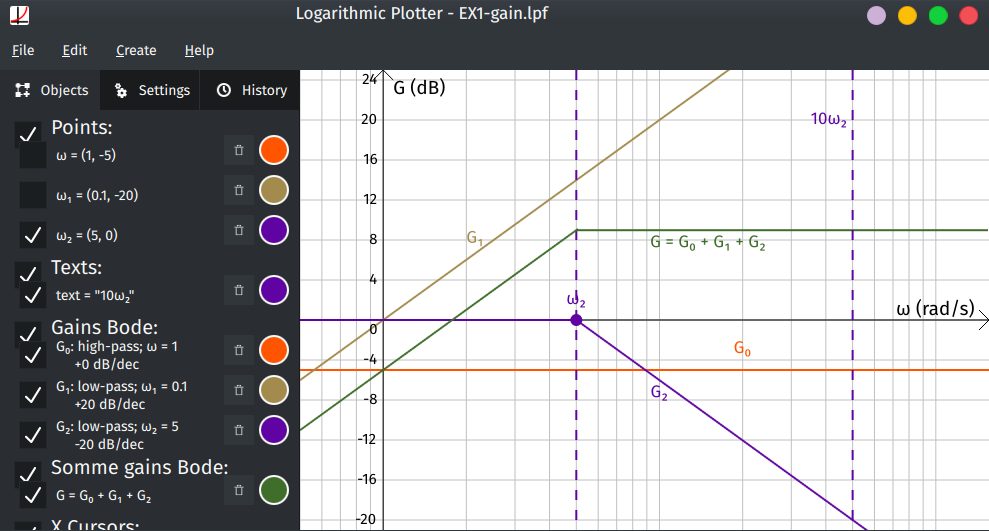
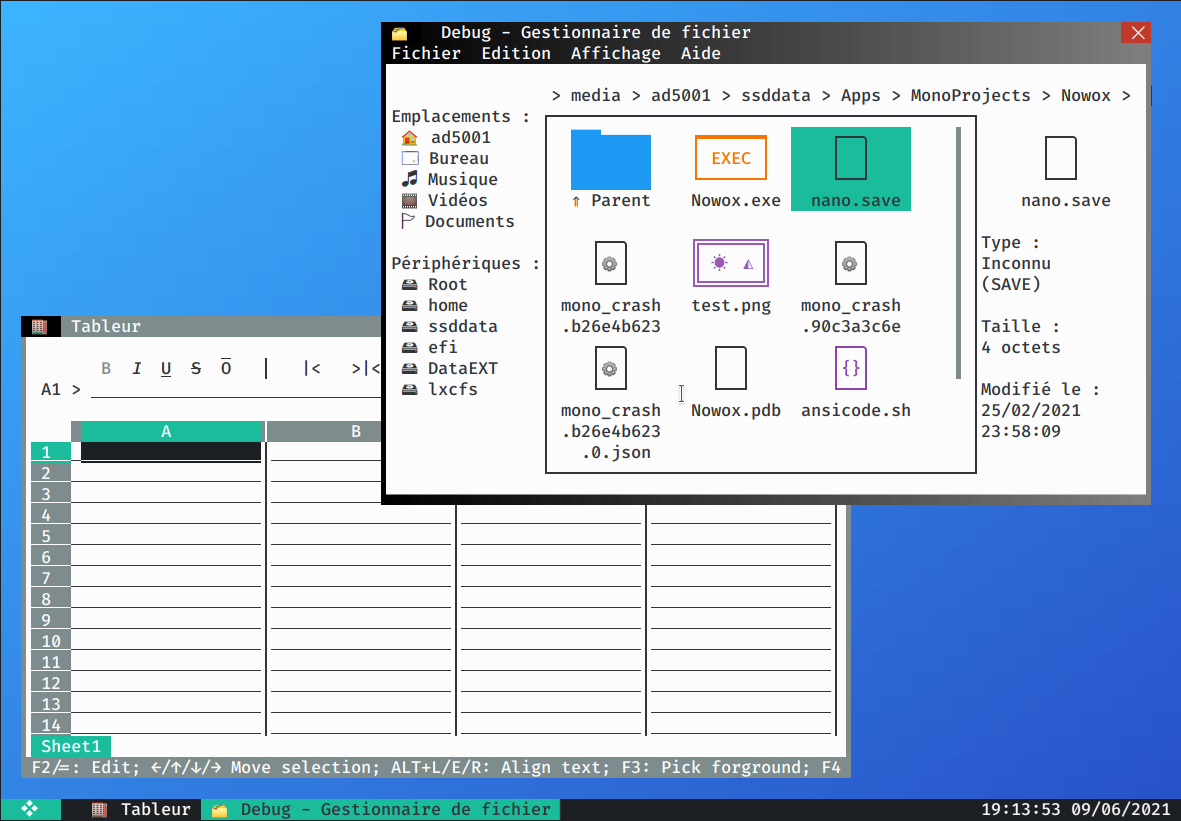
Before 
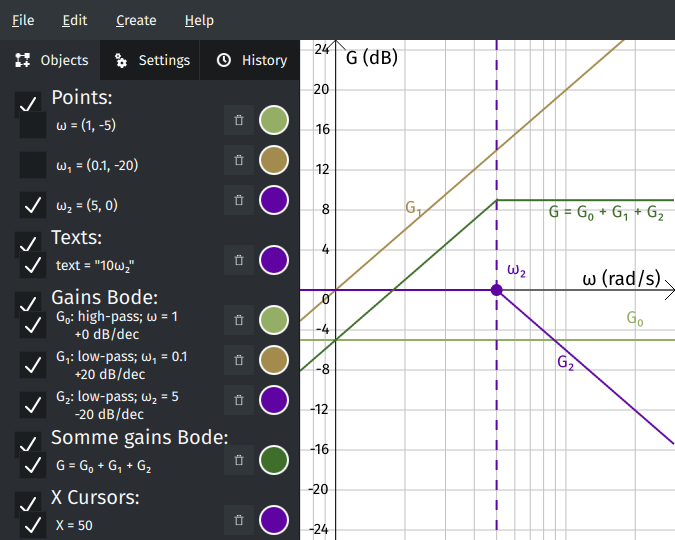
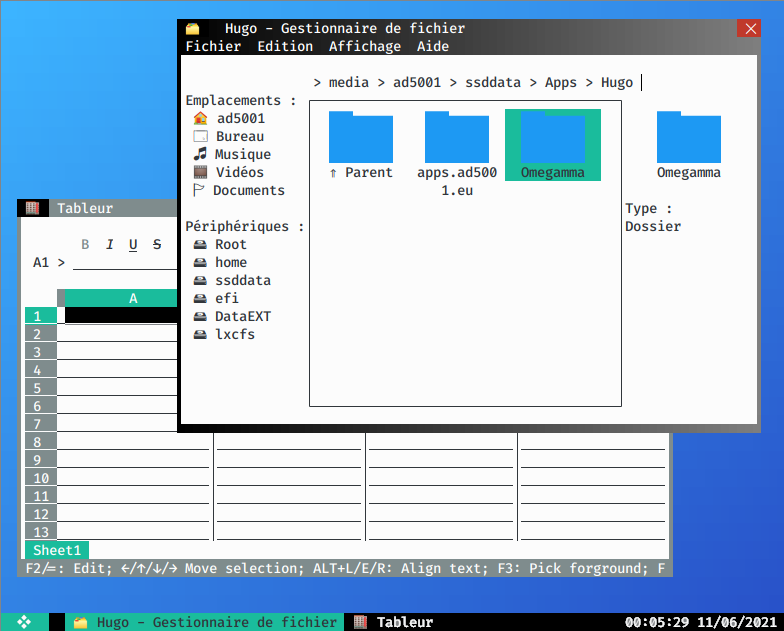
(image error) Size: 106 KiB After 
(image error) Size: 66 KiB 

|
Loading…
Add table
Add a link
Reference in a new issue